안녕하세요. 콜라럽입니다.
요즘 티스토리 블로그 운영에 재미를 붙였는데요!
다른 분들의 블로그를 보니 썸네일이 네모 반듯하게 정사각형 비율로 예쁘게 표시되어 있는 거예요.
그에 비해 저의 블로그는 기본 직사각형이었습니다.

어떻게 하는지 여기저기 알아보고 그 방법을 정리해서 공유합니다^^
제가 쓴 방법을 기초로 설명하는 거라 스킨은 북클럽 스킨 기준으로 설명드립니다.

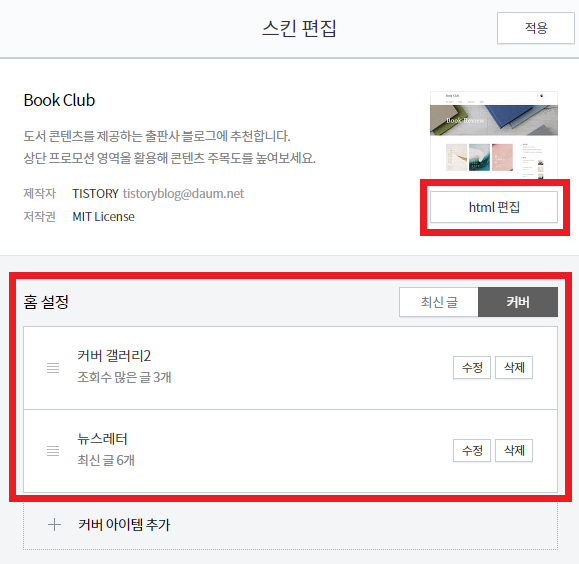
블로그 관리-스킨편집으로 가주세요.
스킨 편집 화면에 html 편집을 클릭해주세요.
저는 홈설정을 최신 글이 아닌 커버로 설정했습니다.
커버에는 커버 갤러리2(cover-thumbnail-4)와 뉴스레터(cover-thumbnail-2)로 구성했구요!
이 기준으로 설명드리니 참고부탁드려용!
최신글 홈/카테고리 글 썸네일 비율 변경(뉴북)
카테고리 글 리스트 타입은 4개 종류가 있는데요.
북리뷰, 베스트셀러, 뉴북, 뉴스레터입니다.
뉴북 기준으로 썸네일 비율 변경하는 법을 알려드릴게요!
홈 설정에서 커버 타입이 아닌 최신 글 타입을 선택하셨다면
이 과정과 관련글 과정만 따라하시면 됩니다!

html 에서
392번줄에 C230x300을 C230x300으로 바꿔줍니다.

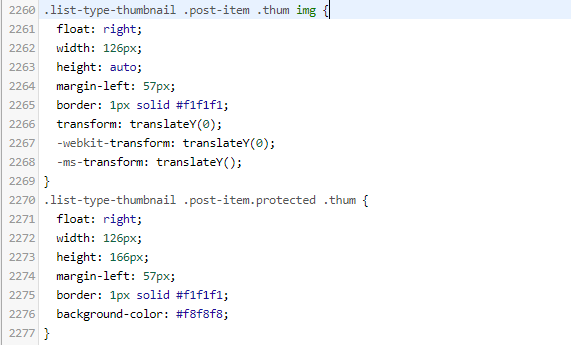
css 에서
2262번줄에 width: 126px;을 width: 150px;로 바꿔줍니다.
커버 홈 썸네일 비율 변경(커버-뉴스레터)
커버 홈 리스트 타입은 6개 종류가 있는데요.
기본 리스트, 섬네일 리스트, 뉴스레터, 커버 갤러리1, 커버 갤러리2, 이벤트 배너입니다.
뉴스레터와 커버 갤러리2 기준으로 썸네일 비율 변경하는 법을 알려드릴게요!
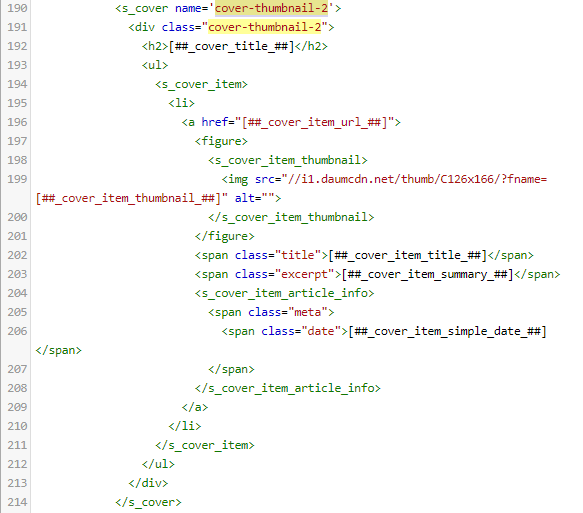
뉴스레터 타입은 cover-thumbnail-2 예요!

html 에서
199번줄에 C126x166을 C166x166으로 바꿔주세요.
뉴스레터 타입은 html만 바꿔주면 끝입니다.
커버 홈 썸네일 비율 변경(커버-커버 갤러리2)
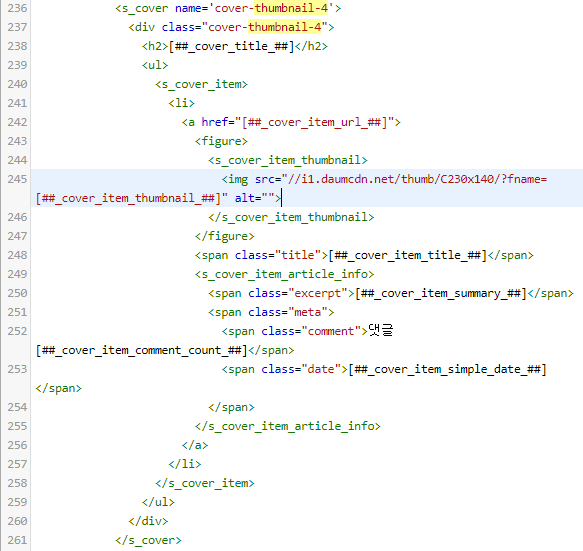
커버 갤러리2 타입은 cover-thumbnail-4 예요!

html 에서
245번줄에 C230x140을 C230x230으로 바꿔주세요.
그러면 홈 화면 썸네일에서 그림과 글이 겹치게 되는데요.
css 편집에서 조정해야 합니다.

css 에서
834번줄에 padding-bottom: 60.869565217391304%를
padding-bottom: 100.869565217391304%로 바꿔주세요.
이렇게 하면 썸네일 그림과 글이 겹치지 않습니다!
관련글 썸네일 비율 변경
이제 글 내용을 클릭했을 때
맨 밑에 표시되는 관련글 썸네일도 정사각형 비율로 바꿔봅시다!

html 에서
440번줄에 C176x120를 C120x120으로 바꿔주세요.

css 에서
1390번줄에 padding-bottom: 68.181818181818182%를
padding-bottom: 100.181818181818182%로 바꿔주세요.
이렇게 해서 저는 티스토리 블로그에 있는 모든 썸네일 비율을
정사각형 1:1 비율로 바꿔주었습니다!
저와 같은 환경을 사용하시는 분들은 꼭 한 번 따라해보세요!
정사각형 비율이 예쁘더라구요!ㅎㅎ

이후에 북클럽 스킨이 아닌 다른 스킨이나
다른 홈 화면 타입, 다른 리스트 타입도 변경하는 방법을 찾아보고 공유하도록 하겠습니다.
이 글이 조금이나마 도움이 되었기를 바라며 콜라럽은 물러가겠습니다.
읽어주셔서 감사합니다! :D

'Blog Story' 카테고리의 다른 글
| 티스토리 표 가운데 정렬하기 (0) | 2022.01.31 |
|---|

댓글